Flutter vs. React Native popularity through the lens of data:
- Flutter is the choice of 38% of developers while React Native is the choice of 42% of developers.
- Flutter powers over 23,000 mobile apps whereas React Native powers over 33,000 mobile apps.
- Flutter boasts of over 11 billion downloads while React Native boasts over 40 billion downloads.
The stats show the Flutter vs. React Native future and popularity are quite similar. Now you’re confused. Which one should you choose among the two? How should you decide? Should you hire a React Native developer or a Flutter developer?
This article will offer the answers. In the next five minutes, read our complete guide on Flutter vs. React Native for mobile app development.
Note: the information is true at the time of writing. That’s August 2022.
| Factor | Flutter | React Native |
| Developed by | ||
| Primary Architecture | BLoC | Flux and Redux |
| Programming Language | Dart | JavaScript |
| Performance | Quick and high-performing | Relatively slower because of JavaScript bridging |
| Components Library | Non-inclusive and smaller | Inclusive and larger |
| Hot Reload | Supported | Supported |
| Ecosystem | Fewer number of packages | A higher number of packages |
| Adaptive Components | Non-adaptive components, need to be configured manually | Some components are automatically adaptive |
| Apps using the framework | Google Ads, Postmuse, Philips Hue | Facebook, Instagram, Tesla |
| Time-to-market | Relatively faster | Relatively slower |
| Learning curve | Steeper learning curve | Easier to learn especially if you have used JavaScript or React before |
Flutter vs. React Native for mobile app development — a complete guide
Performance
Flutter
Flutter is open-source, well-maintained, and free to use. Dart language the programming language of Flutter compiles codes faster than JavaScript. Furthermore, Flutter shows animations at 60 fps on average as well. The features allow Flutter apps to offer high performance in general. Furthermore, you can opt for these features to enhance the performance:
- Create Flutter widgets
- Opt for tree shaking and deferred loading for performance optimization
- Use preaching, disabled navigation transitions, and image placeholders for performance improvement
- Use lazy methods for lists and grids
- Build and display frames in 16 ms
React Native
React Native is open source, free to use, and well-maintained; similar to Flutter. The framework uses JavaScript as the programming language. The programming language comes in two parts:
- JavaScript
- Native
Thus, the programming language needs a JS bridge to interact with the native elements. The bridging process slows down the app performance, especially when compared to the Flutter apps.
However, the developers are planning to replace the JavaScript bridges with JavaScript Interface (JSI). The JavaScript interface will allow you to invoke the native elements without any bridges.
React Native uses hot loading; allowing you to notice changes in real-time. The feature makes the development process much more efficient.
Furthermore, the React Native architecture allows you to lazy load native elements with TurboModules. The process improves the app startup time.
Developer ecosystem
Flutter
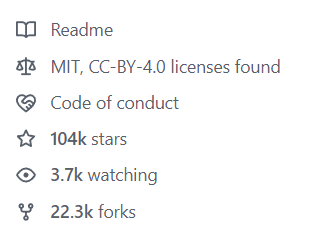
Here’s what the Flutter community looks like:
- 144k stars on GitHub with 1,058 contributors
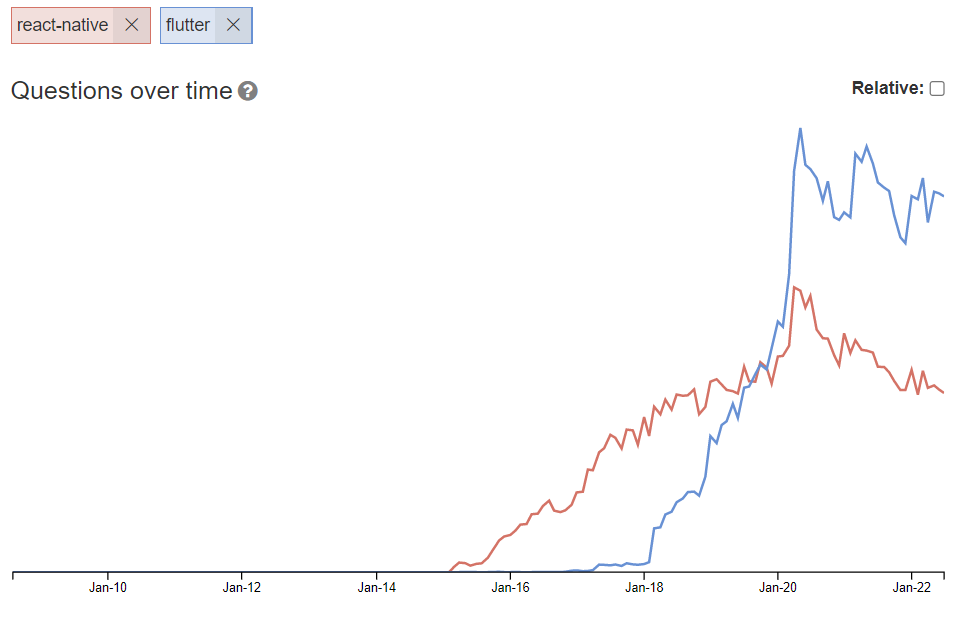
- Stack Overflow tag trends have confirmed developers have shown an increased interest in Flutter over React Native. Thus if you’re asking who’s the winner of the Flutter vs. React Native Stack Overflow trends, you now have the answer.

- 75 Dart courses with 608,000 participants and over 257 Flutter courses on Udemy with 410,000 participants
Furthermore, the framework powers popular apps such as:
- eBay
- Baidu
- Groupon
Flutter developers are quite active on Twitter and Reddit as well. Thus, if you face any issues or need a discussion, you can always find help.
React Native
Here’s what the React Native community looks like:

- Libraries, UI frameworks, and tutorials to learn the technology
- Platform-agnostic libraries such as React Router, Formik, and Styled Components work across web and mobile platforms
Furthermore, the framework powers popular apps such as:
- Skype
- Wix
Furthermore, you can access these two libraries of the React family to solve any issues you have:
- Expo: A React constitutional framework that helps you get access to native APIs. The native APIs offer readymade solutions for basic mobile features such as push notifications.
- AWS Amplify: A library that helps you to integrate the React Native framework with AWS features. The library achieves the same by covering storage, authentication, push notifications, and analytics.
Device compatibility
Flutter
Flutter supports:
- Apple devices started from the iPhone 4s. The device must have an iOS 9 and above operating system.
- Android devices with ARM processors. The devices must have Android 4.4 (API level 19) and above.
- iOS and Android simulators for developing apps.
React Native
React Native supports:
- Apple devices started from the iPhone 4s. The device must have an iOS 11 and above operating system.
- Android devices with ARM processors. The devices must have Android 6.0 (API level 23) and above.
- iOS and Android simulators for developing apps.
- Android 5 and above and iOS 10 and above for Expo-based React Native apps.
Documentation
Flutter
Flutter documentation offers answers to all the issues developers can think of. The documentation covers:
- Dart
- Libraries
- Foundation
- Semantics
- Widgets
- And much more
Furthermore, the documentation is structured and offers detailed answers on each topic.