Core Web Vitals are some of the critical elements for Google to assess the overall user experience. Key components of the web have three distinct dimensions of page speed and user interaction: large content paint, initial input delay, and cumulative change in layout.
In a nutshell, Core Web Vitals is a subset of features included in Google’s “Page Experience” score (in particular, Google increases the overall UX size of your website).
In the “enhancements” area of your Google Search Console account, you can find the Core Web Vitals data on this site.
What is essential about Core Web Vitals?
Google aims to create a Google official ranking criterion for page experience.
Google thinks that the experience of the page is a mixture of variables crucial for user experience, including:
> HTTPS
> Mobile-friendliness
> The absence of spin-offs
> “Advanced Security” (basically, not having malware on your page)
Core Web Vitals will be a very significant element.
Of course, it is safe to assume that major online priorities are very much a part of your website experience, judging from the statement and the word.
It is essential to emphasize that you will not be dragged to the #1 position in Google by magic. Google soon points out that page experimentation is one of several characteristics used to search web pages (about 200).
That being stated, you ought not to stress. Google says you have the Core Web Vital scores up to next year.
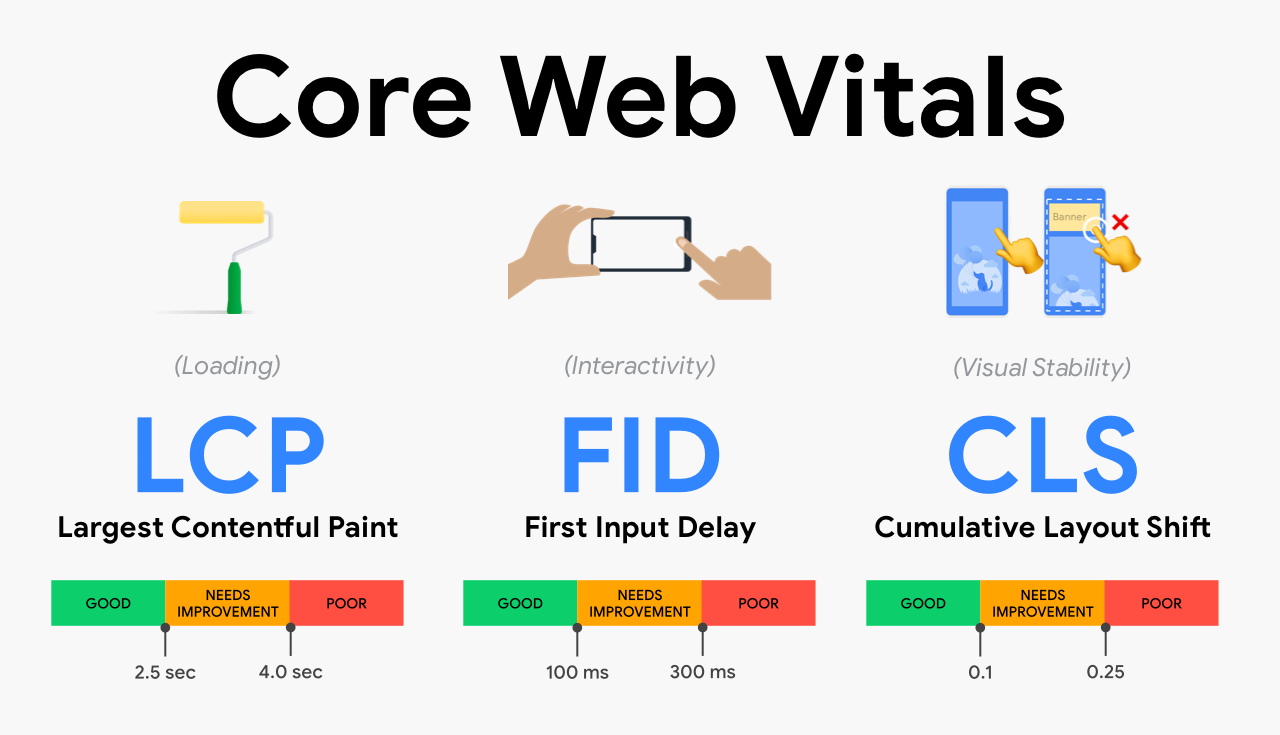
Core Web Vitals:
Core Web Vitals are indicators relating to performance, responsiveness and visual stability released earlier this month.
The core web vitals Google defined these:
Largest contentful paint: Time to load the significant emphasise content of a page. An optimal 2.5 second or quicker LCP measurement.
First delay in input: The time it will take to make a page interactive. The ideal measurement is less than 100 ms.
Cumulative layout shift: The unanticipated displacement of the content of the visual page. Less than 0.1 is the optimum measurement.
This collection of measures has been created to enable website owners to measure their user experience in loading, interaction and visual stability.
Signal & Ranking Experience Page:
Google intends to assist more website owners in developing pages that people like viewing by introducing Rankings of essential web vital criteria Integrating it with other indications of user experience.
If Google considers that a page delivers user experience based on a page experience signal, then the search results are likely to increase the page’s rank.
In terms of rankings, nevertheless, the relevancy of the Subject remains significant. Even if it had a lazy page experiencing indication, a highly relevant content page might rank.
As stated by Google, the contrary is true: “Pleasant page experience does not go beyond whether the content is outstanding and relevant. However, when many sites have the same information, page experience is essential in search visibility.”
As Google states, the page experience signpost is a sort of tie-breaker. If there is good content on both pages, then a good page experience signal is high in search results.
Do not hang in such a way that the actual content of the website starts to get annoying. Theoretically, strong content outweighs the excellent page experience.
Assessing the page experience:
There is no specific tool yet to assess the overall page experience.
Although the various components of the page experience code may be measured.
When measuring the vital core of the Web, SEOs and site owners may utilise several Google tools, such as:
> Console for Search
> Insights PageSpeed
> Lighthouse
> DevTools for Chrome
> UX report Chrome
> More and more.
A Chrome browser plugin will soon also be available for rapid evaluation of every website’s core Web Vitals. Google works with third companies to provide Core Web Vitals for other products as well.
Why do you Care about Core Web Vitals?
Here are three main reasons why you (and everyone) should be concerned about the importance of the core web vitals:
- Visitors enjoy quick sites that are easy and fun to use from anywhere on any device (open in a new tab). The end is: if you provide a fantastic customer experience, you will generate more money.
- As we pointed out in the beginning, Core Web Vitals become an essential element by mid-June 2021. We hope that the importance of a significant change does not rise immediately and that relevance stays far more significant (opened in a new tab).
- Passing the Center web fundamental assessment will presumably prompt fewer clients resigning to SERP since you give a decent client experience – and Google said that a “Great Page Insight” name might significantly change begin appearing on their list items. These are called ‘aberrant rankings on account of their effect on the conduct of the web search tool (for example, more taps on pages with this identification). In February 2021, JR Oakes jabbed the code of the Google Search Control centre when he tracked down those specific arrangements in this district that Google finished.
Core Web Vital Update Actionable Tips:
Here is a digestible action plan using all the facts given above to start optimising key web vitals
> Optimize mobile performance on every page
> Use the smaller text sizes and optimized fonts, avoid huge text boxes,
> Optimization of images, avoiding first folding images for mobile, small file size, WebP.
> Lazy loading and use of necessary plugins are implemented.
> Unused CSS and JS files removal or minification.
> Set ad sizes, restricted spaces and AdSense optimization.
> Optimize Server, use CDN and choose a dedicated server (instead of a shared one).
How can you test your Core Web Vitals website?
All of the information and regular updates on Core Web Vitals made Google incredibly easy. By activating the PageSpeed Insights URL, you may test your website using all the core Web Vitals data.
You can also verify how your website works for Lighthouse, Google’s Search Console and more for Core Web Vitaux.
A further alternative is to use mobile web development tools such as LT browsers to provide performance reports to assess the core web vitally, to execute responsive trials for mobile devices, PCs and tablets across 45+ screen resolutions. You may simplify UI development, test content positioning and alignment with LT Browser, visually evaluate heavy Websites at various display resolutions and debug on the fly.
3 Steps To Improve Your Page Speed Core Web Vital:

Image Source- Freepik.com
Lack of loading implement:
It’s essential to implement lazy loading when you view photos on your site more important so that your website’s UX and web vitals are not affected. Low loading permits the loading of pictures at the exact time when visitors scroll down the page without affecting the performance of the website and attaining your LCP score at a high level.
Other benefits of lazy loading
> Your site will enhance its performance.
> It restricts the use of bandwidth.
> The SEO of your site may be improved.
> It keeps your visitors on the site and reduces the rate of rebound.
Improved Response Time for Your Server
Google is saying: “The longer a browser needs to receive server material, the longer it takes to display anything. Each page load measure, including LCP, is improved by a quicker server response time.”
Moreover, the slow response time of the server might harm not only your SEO but also UX.
Use Moment to First Byte, which specifies the time the user receives the first byte of the content on your website to assess the server response time.
However, collect the data about the present performance of your server before you start. Here are recommendations that can help you when you complete the report:
> Check your site hosting as quickly as possible.
> Use your website with CDN.
> Check your plugins. Why? The extra weight of each plugin for your page might severely affect the speed of your website. Just leave the required.”
Google advises that you have less than 600 milliseconds on a server response time.
Provide Enough Pictures and Embed Dimensions
CLS score above 0.1 is shown to be wrong. In general, items like pictures, advertisements or CSS-file embedded images are caused without dimensions. To enhance your CLS score, it is essential to have dimensions. The necessity of providing the correct width and height allows the browser to space the page correctly as the element loads.
For instance, if the size of a picture is not correct, it is generally shown on a website later. When a user consumes the content, it might drop unexpectedly because the image could not load quickly enough without the correct dimension. The browser did not know how much space this specific image needs.
So, to prevent this image change, you can reserve space to pre-display the image. If it is loaded off-screen, this type of operation will avoid changes in the layout.
Ensure you have the correct dimensions to embed, for example, when you link YouTube videos to your site. The video may look okay from the back by default but may be too large or scraped at the front end. If so, dimensions are an issue, and you need to adjust them.